How to Upload Project of Web on Github

Websites for yous and your projects.
Hosted directly from your GitHub repository. Merely edit, push, and your changes are live.
Pages Aid 
What is GitHub Pages?
Gear up to get started? Build your own site from scratch or generate i for your project.
You get one site per GitHub account and organization,
and unlimited projection sites. Allow'south go started.
- User or organization site
- Project site
-
Create a repository
Caput over to GitHub and create a new public repository named username.github.io, where username is your username (or organization proper name) on GitHub.
If the first part of the repository doesn't exactly match your username, it won't work, then make certain to get it correct.
-
What git client are y'all using?
- A final
- GitHub Desktop
- I don't know
-
Download GitHub Desktop
GitHub Desktop is a great way to use Git and GitHub on macOS and Windows.
Download GitHub Desktop
-
Clone the repository
Get to the folder where you lot want to store your project, and clone the new repository:
~ $git clone https://github.com/username/username.github.io
-
Clone the repository
Click the "Ready in Desktop" button. When the GitHub desktop app opens, save the projection.
If the app doesn't open, launch it and clone the repository from the app.
-
Clone the repository
After finishing the installation, head dorsum to GitHub.com and refresh the page. Click the "Set up in Desktop" button. When the GitHub desktop app opens, save the project.
If the app doesn't open, launch it and clone the repository from the app.
-
Hello Globe
Enter the project folder and add together an index.html file:
~ $cd username.github.io
~ $repeat "How-do-you-do World" > index.html
-
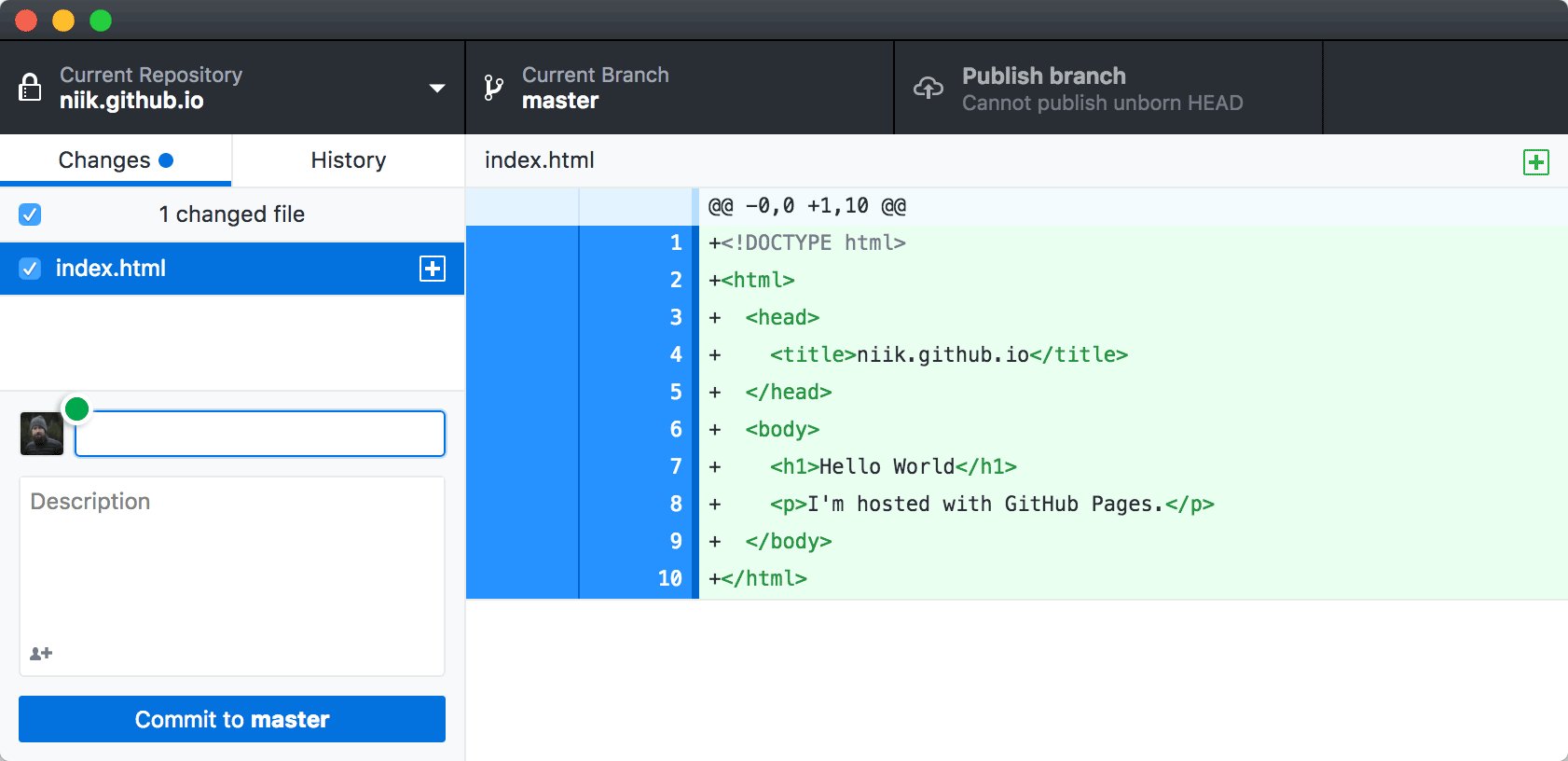
Create an index file
Grab your favorite text editor and add an index.html file to your project:
<!DOCTYPE html> <html> <body> <h1>Hello World</h1> <p>I'm hosted with GitHub Pages.</p> </trunk> </html>
-
Push it
Add, commit, and push your changes:
~ $git add --all
~ $git commit -grand "Initial commit"
~ $git button -u origin primary
-
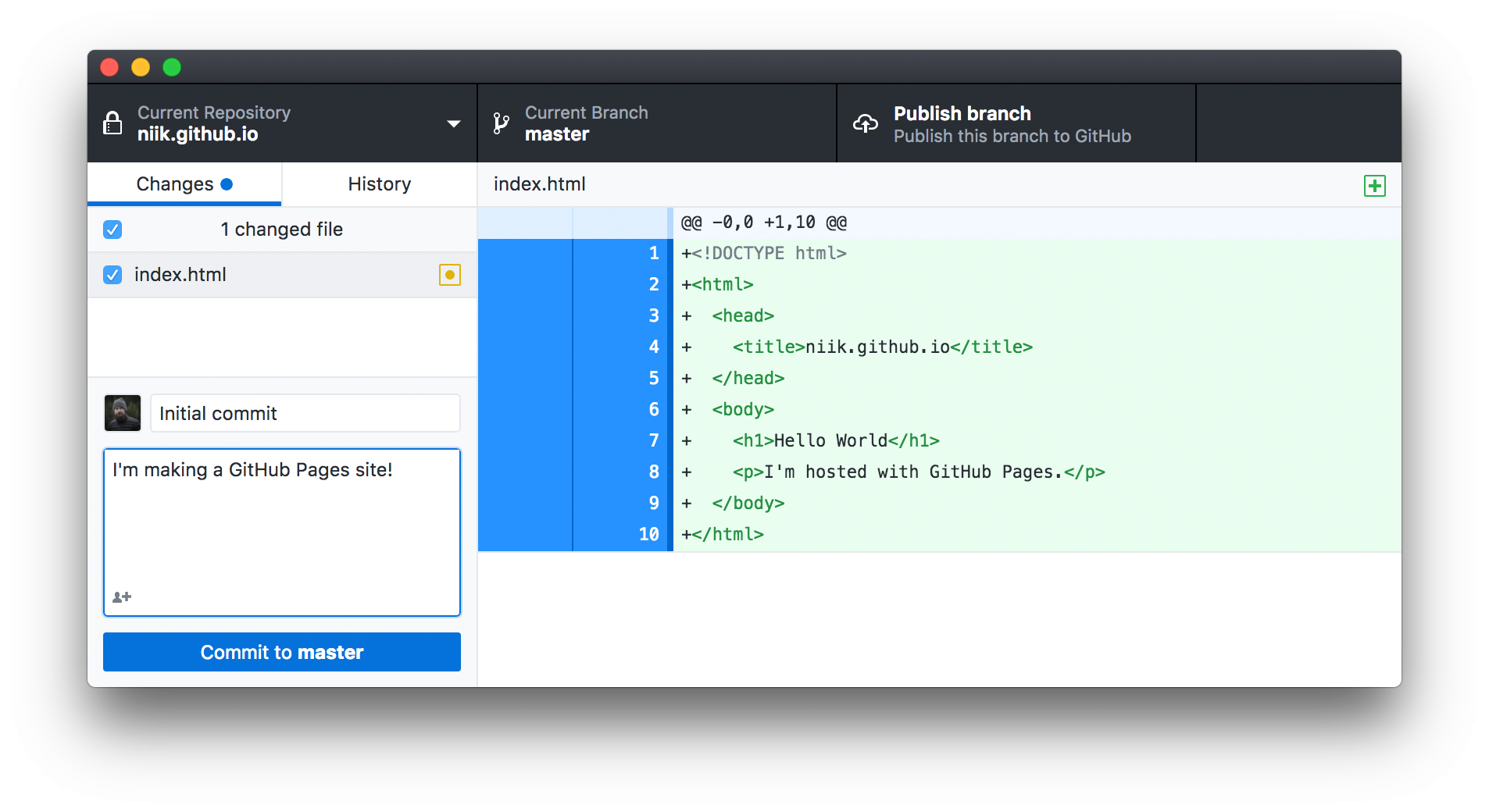
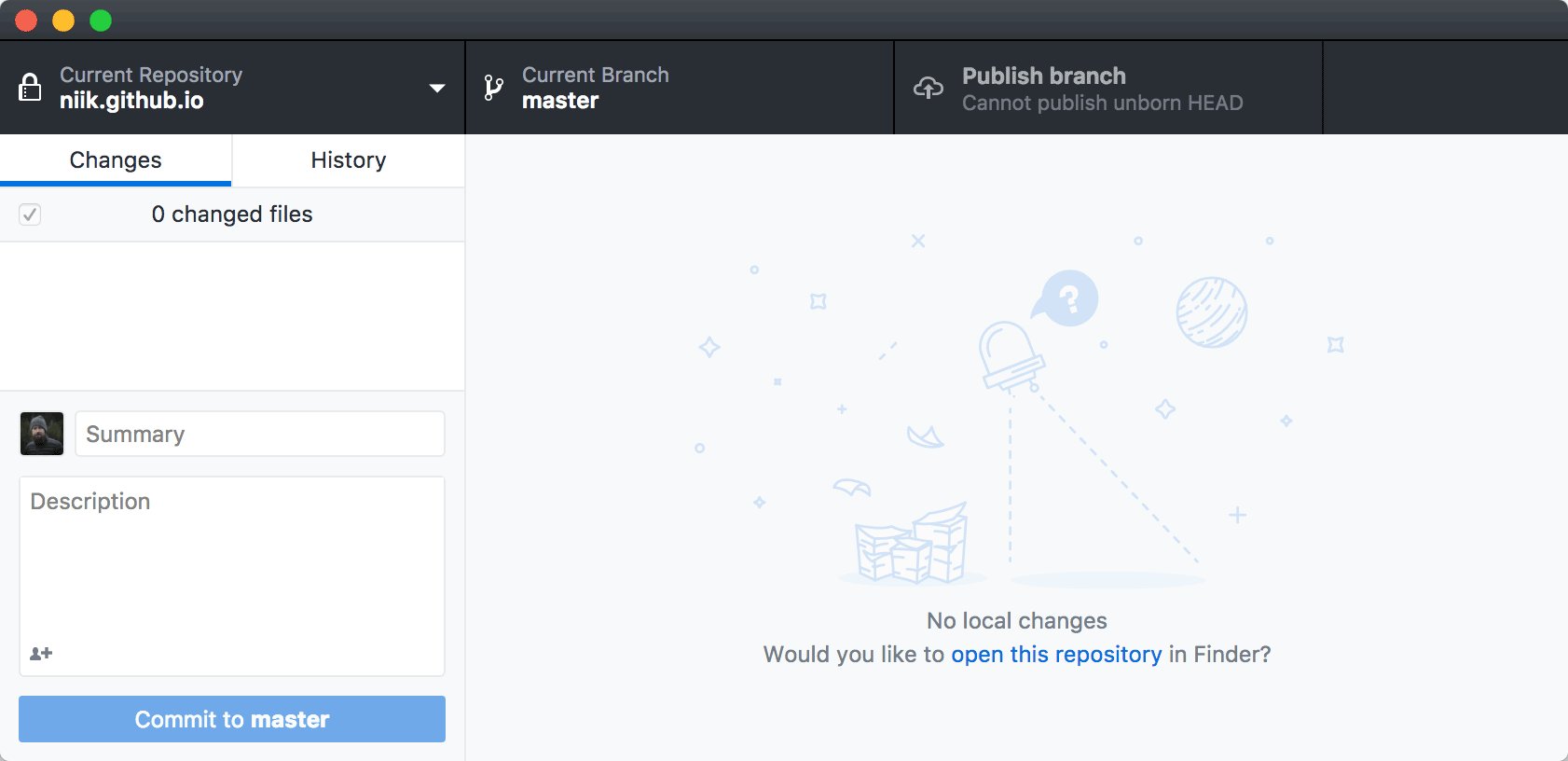
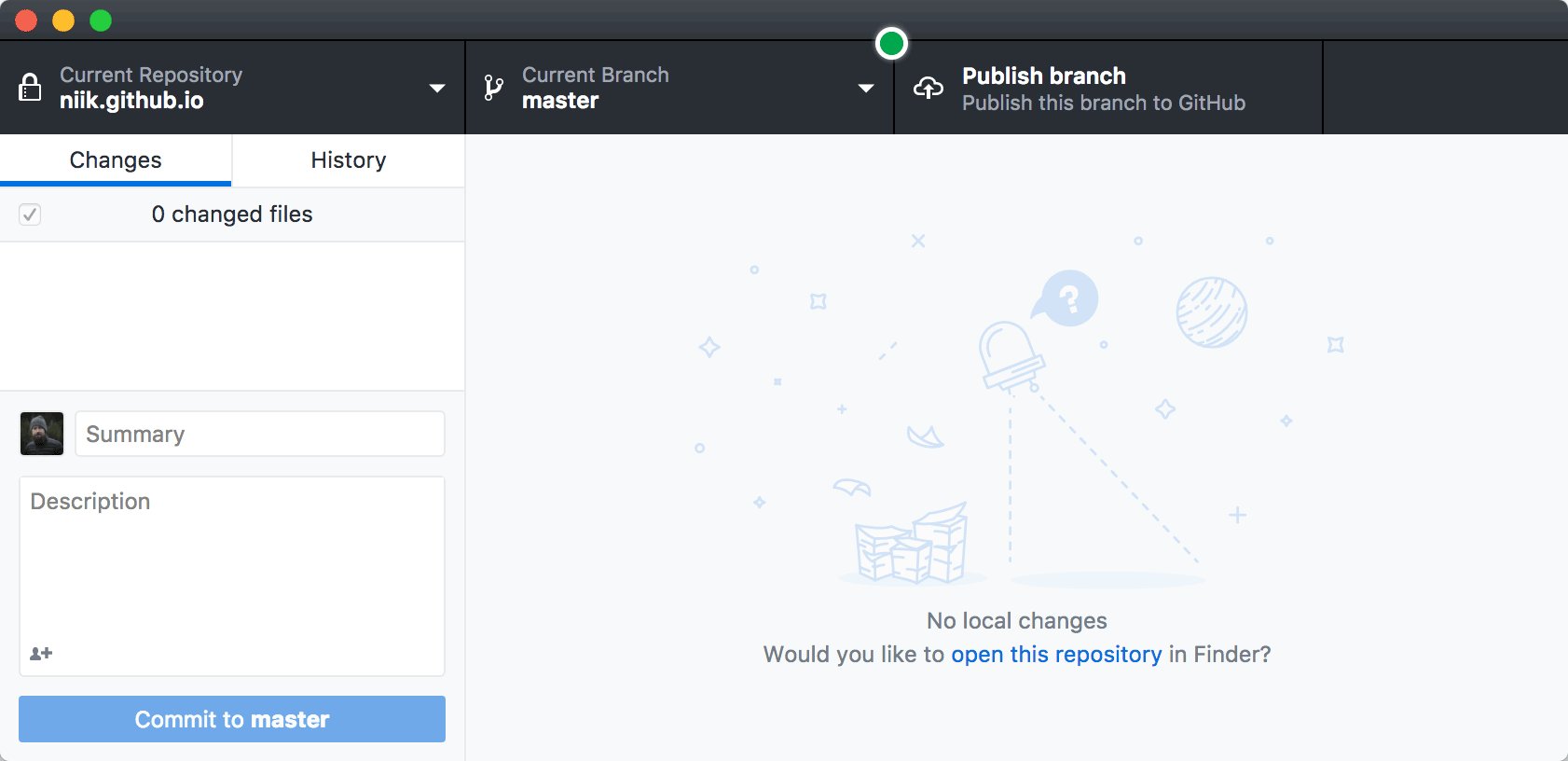
Commit & publish
Enter the repository, commit your changes, and printing the publish button.

-
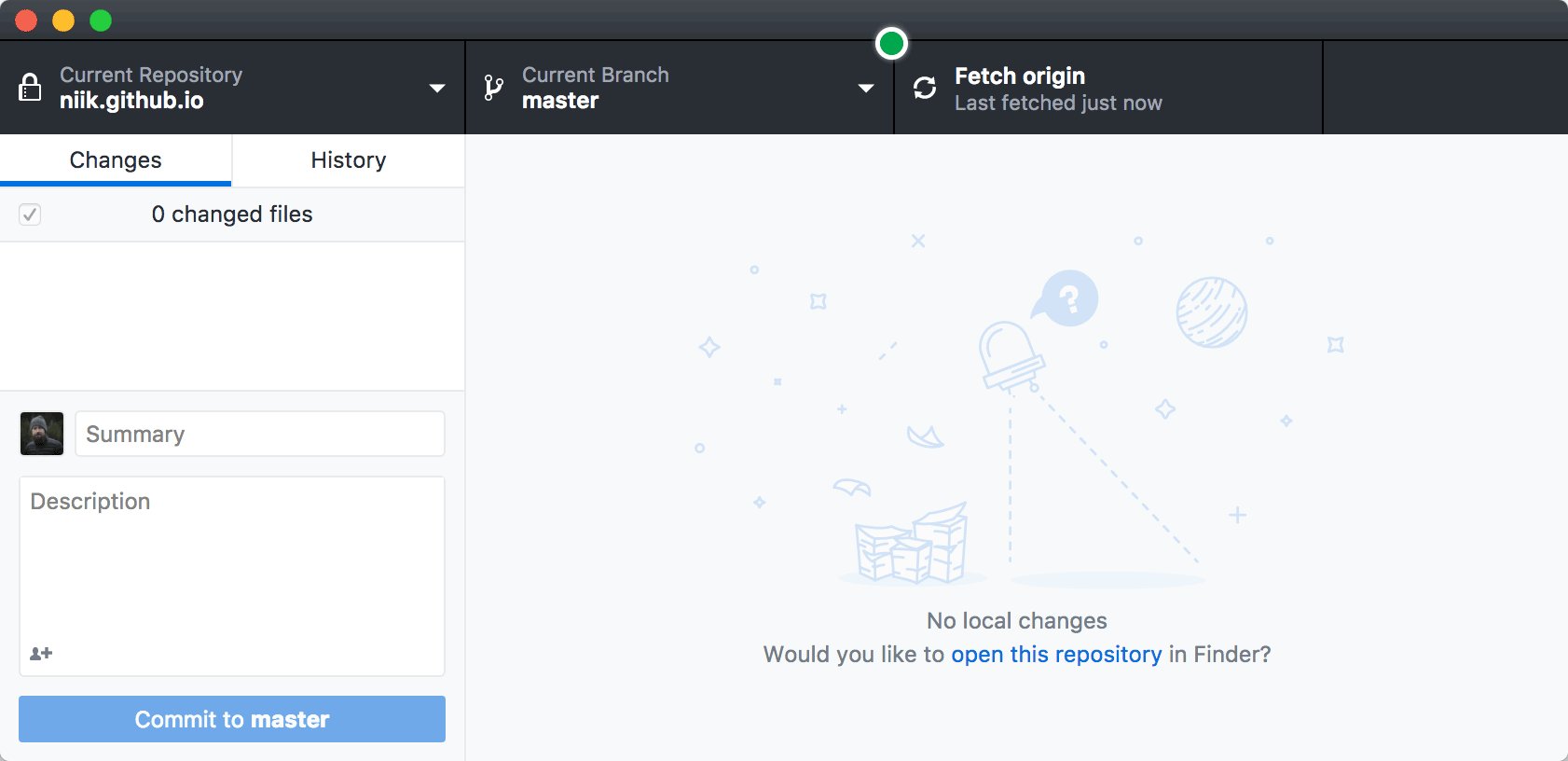
…and you lot're done!
Burn down up a browser and become to https://username.github.io.
-
Use a theme, or start from scratch?
You have the option to start with 1 of the pre-built themes,
or to create a site from scratch.- Choose a theme
- Showtime from scratch
-
Repository Settings
Head over to GitHub.com and create a new repository, or go to an existing one.
Click on the Settings tab.
-
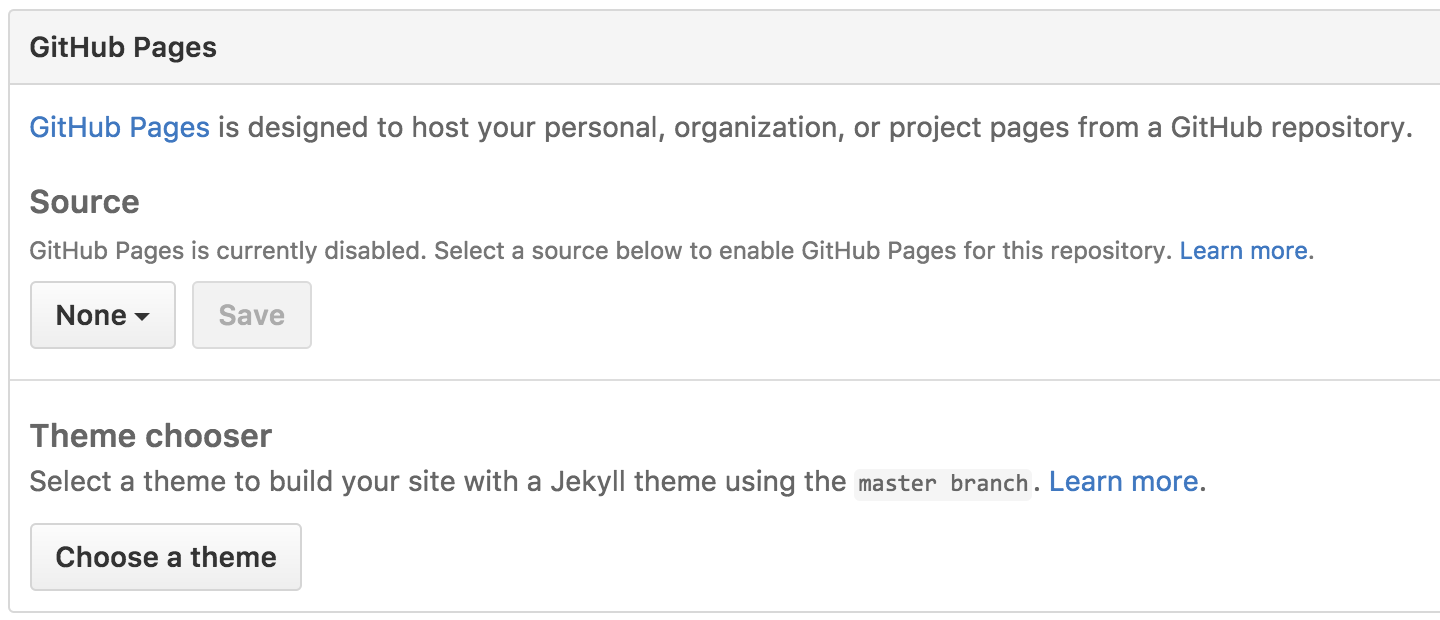
Theme chooser
Scroll down to the GitHub Pages section. Press Cull a theme.

-
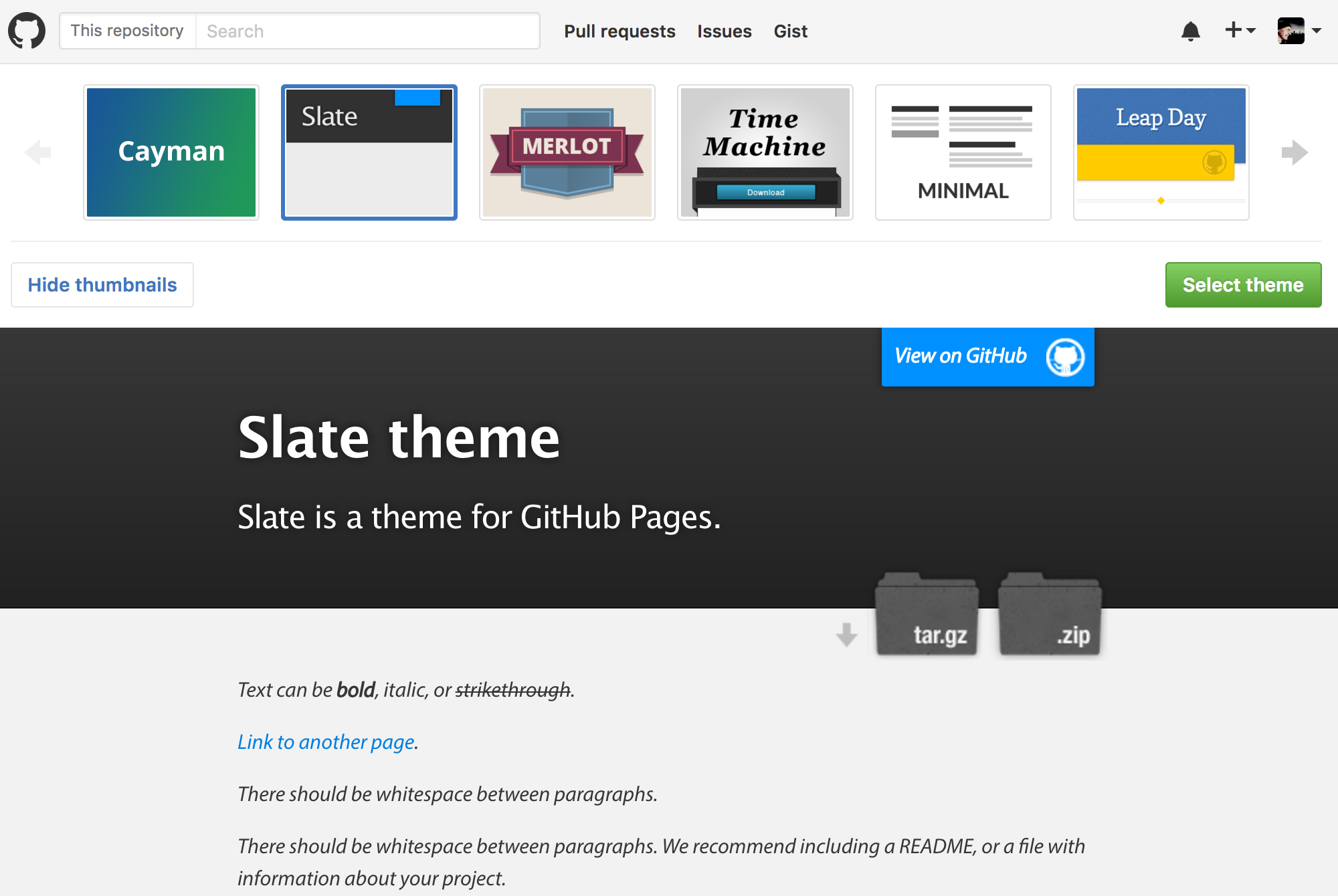
Pick a theme
Choose one of the themes from the carousel at the top.
When you're done, click Select theme on the correct.
-
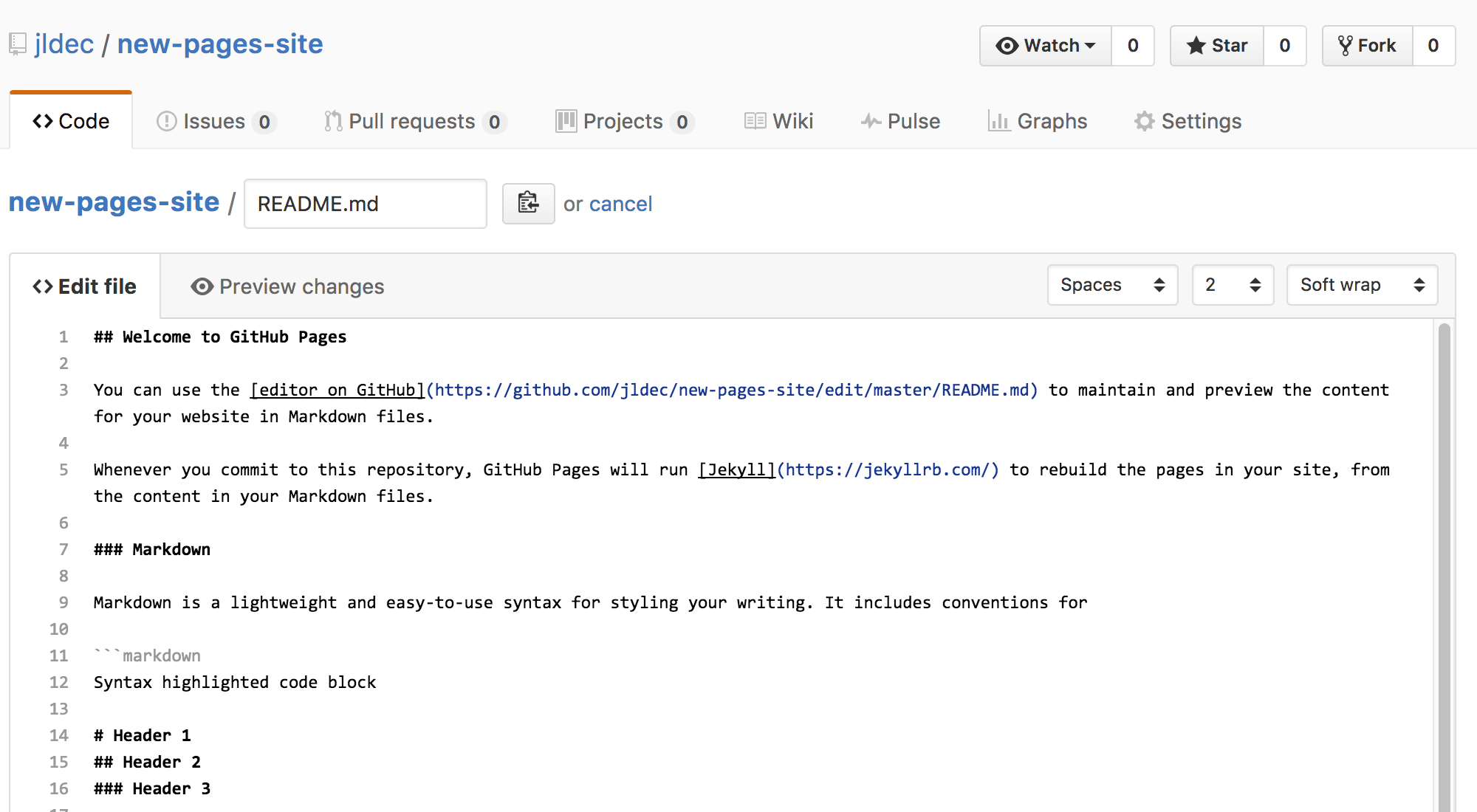
Edit content
Use the editor to add content to your site.

-
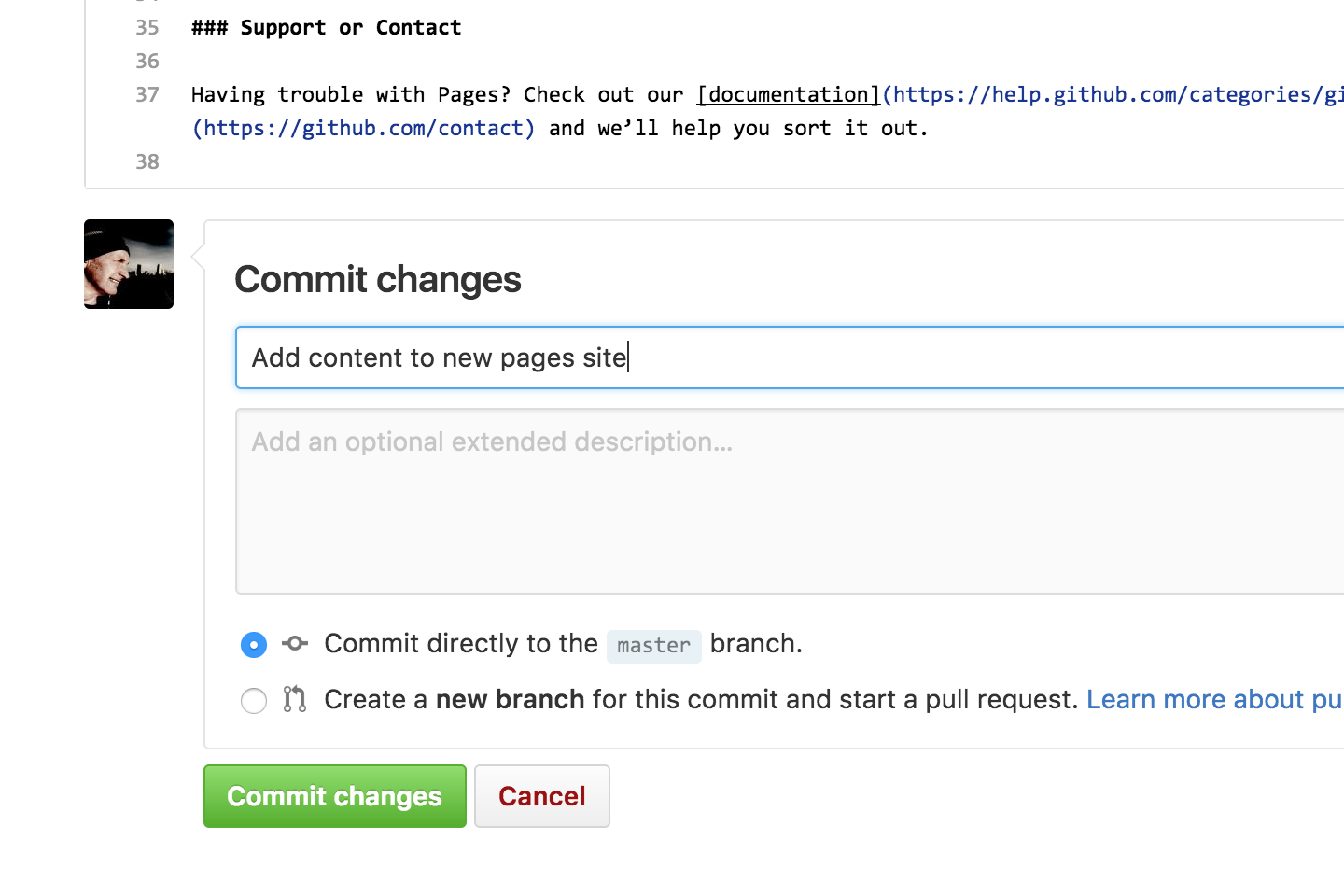
Commit
Enter a commit comment and click on Commit changes below the editor.

-
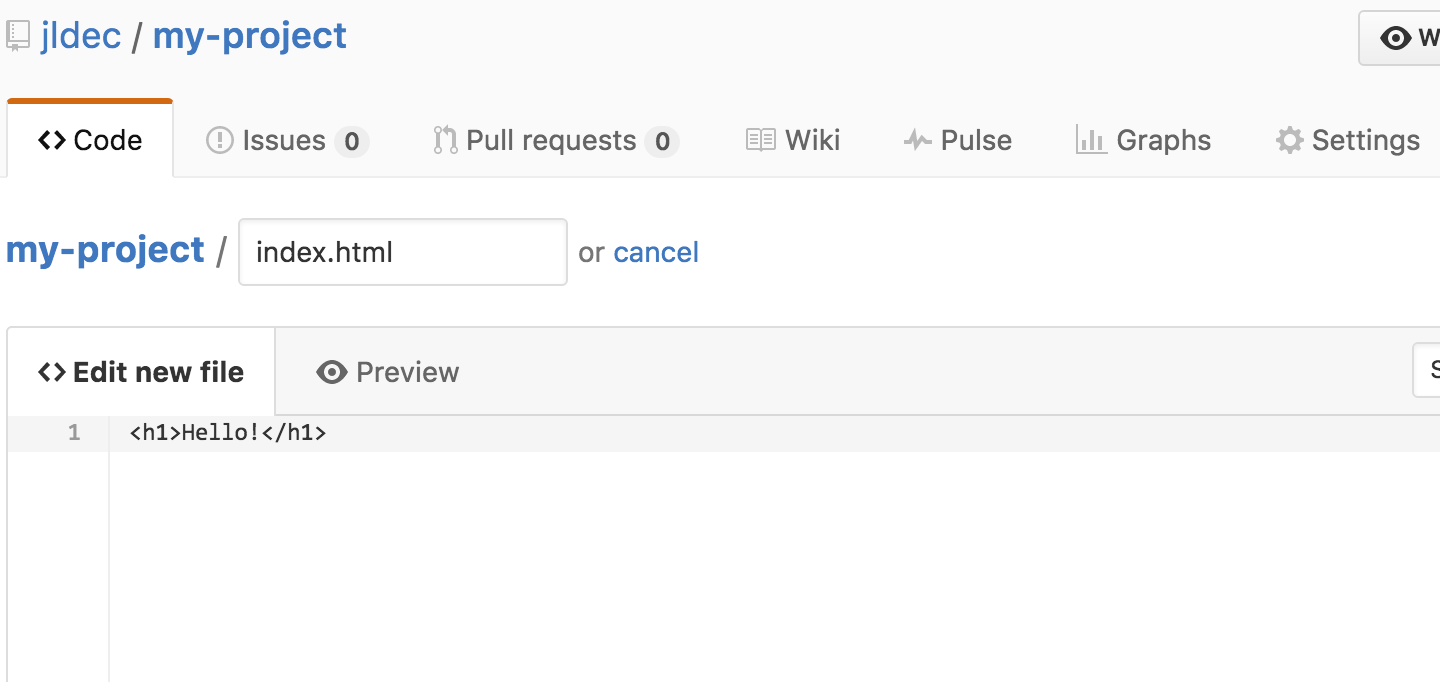
Create an index file
Head over to GitHub.com and create a new repository, or get to an existing one.
Click on the Create new file button.
-
Hello Globe
Name the file
index.htmland type some HTML content into the editor.
-
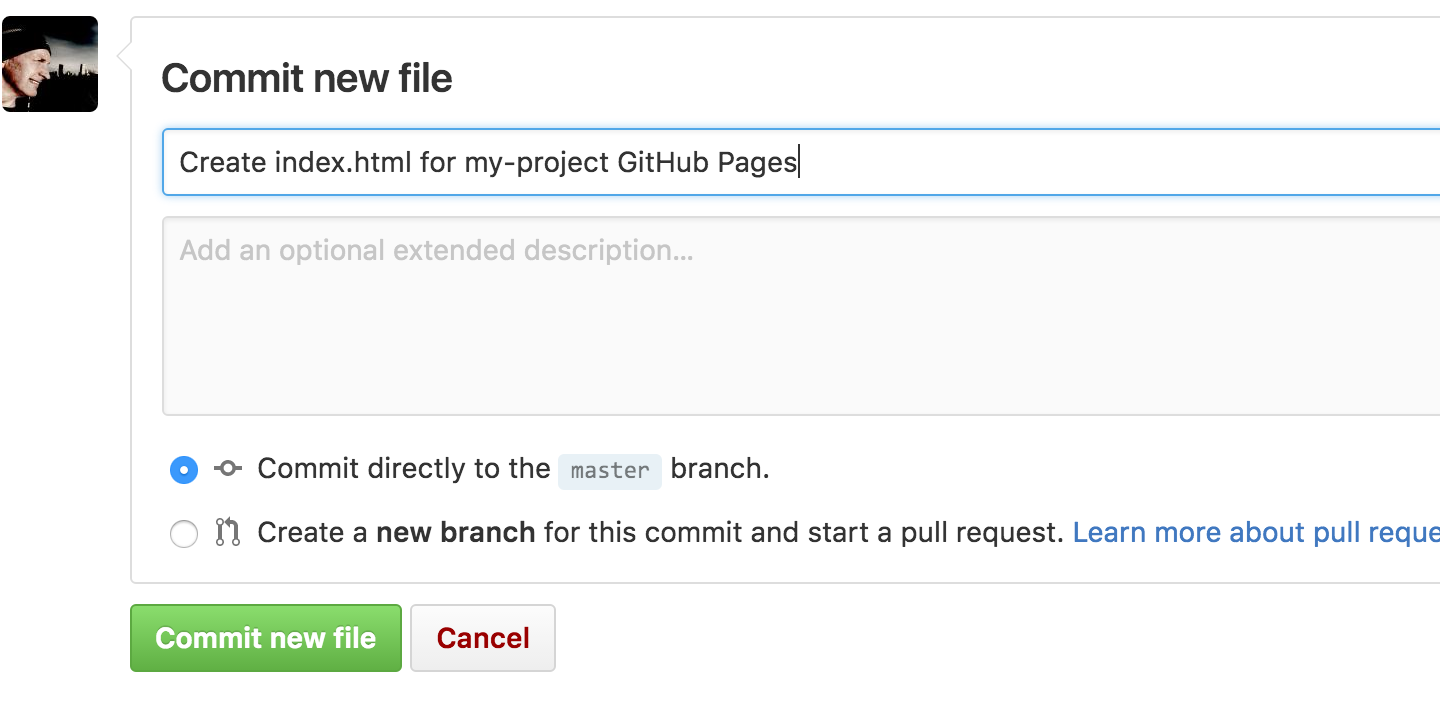
Commit the file
Roll to the lesser of the page, write a commit bulletin, and commit the new file.

-
Repository Settings
Click on the Settings tab and scroll down to the GitHub Pages department.
Then select the chief branch source and click on the Save button.
-
…and you're washed!
Burn down upwards a browser and go to http://username.github.io/repository .
Now that yous're upward and running, here are a few things you lot should know.
Source: https://pages.github.com/
0 Response to "How to Upload Project of Web on Github"
Post a Comment